Dirk de Kok เจ้าของเว็บ Mobtest (เว็บเกี่ยวกับการทดสอบแอพบนมือถือ) ได้โพสต์เกี่ยวกับการทำงานของแอพ Facebook บนอุปกรณ์ iOS ว่าอะไรทำให้แอพตัวนี้ค่อนข้าง ”แย่” โดยเฉพาะปัญหาในเรื่องของความเร็วและการโหลดเนื้อหา
จะว่าไปแอพตัวนี้มีเรทติ้งเฉลี่ยเพียงแค่ 2 ดาวจาก 5 ดาวเท่านั้น (ใน iTunes ของอเมริกา) ซึ่งแสดงให้เห็นว่าแอพ social network ตัวนี้ให้ประสบการณ์การใช้งานที่ไม่ดีนักกับผู้ใช้ ซึ่งปัญหาส่วนใหญ่ก็คือ
- แอพทำงานช้า
- ข้อมูลนำเสนอขัดแย้งกัน (ยกตัวอย่าง ไอคอนระบบแจ้งเตือนบอกว่ามีคอมเม้นท์ใหม่ แต่เมื่อเปิดดูแล้วกลับไม่มีอะไรใหม่)
- ตัวแอพทำงานช้ากว่าเวอร์ชันโมบายเวบ (m.facebook.com)
- บั๊กเพียบ
แล้วปัญหาพวกนี้เกิดจากอะไร?
Dirk de Kok ได้พูดถึงปัญหานี้ไว้สองประเด็นหลักใหญ่ๆ ครับ
1. แอพ Facebook ใช้ HTML ผ่าน UIWebViews ที่ปราศจากเอนจิน Nitro JavaScript
เขารู้เรื่องนี้เพราะใช้วิธีที่เรียกว่า Sniffing (การดักจับข้อมูล) แล้วค้นพบว่าตัวแอพดาวน์โหลดข้อมูลจาก facebook.com แบบ REST (ใช้ฟอร์แมต XML ไม่มีการใช้ JSON) และ HTML
Dirk de Kok บอกว่า HTML ใช้สำหรับแสดง TimeLine รวมถึงข้อมูลโปรไฟล์ต่างๆ ซึ่งมีลักษณะเดียวกับ m.facebook.com เป๊ะ แต่เวลาแอพจะแสดงเนื้อหา HTML ภายในแอพ ผู้พัฒนาใช้วิธีไปเรียกคอมโพเน้นท์ของ Safari ที่ชื่อว่า “UIWebViews”(พูดง่ายๆ มันคือการ embed หรือใช้เว็บภายในแอพพลิเคชันนั้นๆ)
วิธีนี้จะสะดวกสำหรับนักพัฒนามาก แต่ก็มีข้อจำกัดเช่นกัน ยกตัวอย่างเช่น หากมีการเปลี่ยนแปลงข้อมูลใน Timeline มันจะโหลดหน้า Timeline “ใหม่ทั้งหมด” หรือเมื่อนำไปรันบน Sunspider จะพบว่าประสิทธิภาพของ UIWebViews ภายในตัวแอพต่ำกว่าประสิทธิภาพของตัวเบราเซอร์ Safari ถึง 3 เท่าเพราะ UIWebViews ไม่มีเอนจิน Nitro JavaScript เหมือนกับเบราว์เซอร์ Safari นั่นเอง (เอนจิน Nitro จะช่วยในการประมวลผล JavaScript เร็วขึ้นและส่งผลให้หน้าเว็บโหลดเสร็จเร็วขึ้นด้วย)
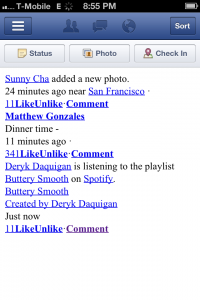
ตัวอย่างภาพปัญหาที่เกิดขึ้นได้จากการโหลดหน้า HTML ไม่มี style sheet ไม่มีรูป

2. เนื้อหาใหม่ที่เชื่อมกับระบบแจ้งเตือนไม่ sync กันเพราะเรียก (call) คนละส่วน
จำนวนตัวเลขระบบแจ้งเตือนใหม่จะเรียกผ่าน https://api.facebook.com/restserver.php ส่วนเนื้อหาใหม่ตามการแจ้งเตือนจะถูกโหลดผ่าน https://api-read.facebook.com/restserver.php ซึ่งการเรียกที่แยกกัน ทำให้ข้อมูลที่รีเทิร์นมาปรากฏบนตัวแอพนั้นอาจขัดแย้งกันเองหรือไม่ทันกันเองได้ เช่น ผู้ใช้เปิดแอพมาเห็นเลขแจ้งเตือนใหม่ ถ้ากดดูเร็วเกินไป จะไม่เห็นเนื้อหาใหม่อัพเดตตามที่แจ้งเตือนนั่นเอง
คำถาม: แล้วทำไม Facebook ต้องใช้เทคโนโลยี HTML?
Dirk de Kok ได้วิเคราะห์ตามนี้ครับ
- ข้อมูลที่ไหลตลอดเวลานั้นใช้ HTML พัฒนาได้ง่ายกว่า เพราะว่าการเขียนด้วย Objective-C เพื่อแสดงเนื้อหาที่ไหลตลอดเวลาทำได้ยาก เช่น การโชว์รูป ปุ่มต่างๆ ที่มีตัวหนังสือหลายๆ แบบ (อาจจะหมายถึงปุ่ม like ปุ่ม comment ฯลฯ) การจะสร้างปุ่มพวกนี้ด้วย Objective-C ทำได้ไม่ง่ายนักเพราะต้องเขียนกำหนดขนาดแต่ละปุ่ม ตำแหน่งวางปุ่มแต่ละปุ่ม ในขณะที่ใช้ HTML แทนจะทำได้ง่ายกว่า
- เขียนครั้งเดียว โผล่ได้ทุกแพลตฟอร์ม
- กระบวนการการทำงานและพัฒนาของ Facebook เขาเชี่ยวชาญในเรื่อง HTML อยู่แล้ว แต่การจะมาเขียนเป็นแอพ native ล้วนๆ ส่งให้แอปเปิลรีวิวเป็นอาทิตย์ (นึกภาพเวลาจะอัพเดตอะไรใหม่ๆ) ต้องคอยแก้โค้ด Objective-C ล้วนๆ ก็เป็นฝันร้ายของทีมพัฒนาแอพเลยทีเดียว
- ฟีเจอร์โฟนต่างหากที่ Facebook อยากจะบุกเข้าไปต่อเพราะโลกที่สามยังใช้ฟีเจอร์โฟนอยู่จำนวนมาก พวกเขาเหล่านี้อยากใช้ Facebook มากกว่าจะไปหาซื้อไอโฟนมาใช้ และขณะเดียวกันผู้ที่ใช้ไอโฟนหรือแอนดรอยด์อยู่แล้วก็ต้องหาแอพ Facebook มาลงอยู่ดี (ของตายว่างั้น ทนใช้ต่อไป)
Cr : blognone.com


ไม่มีความคิดเห็น:
แสดงความคิดเห็น